Recognised Vue JS Development Company By
Our Vue.js Development Services

VueJS web application development
With our expertise in Vue, we can build seamless front-end interfaces for your digital product development, ensuring responsive and engaging UX.

VueJS progressive web apps
We can help you build accessible and engaging progressive web applications (PWAs) with our VueJS development expertise on the front end.

APIs to data management
Having expertise in both frontend and backend frameworks, we provide complete API integration and data management for Vue JS web applications.

VueJS consulting services
With our experience, we can consult and learn your requirements to provide you with a VueJS application development roadmap and resources.

VueJS migration services
Our team can help you migrate from other front-end development technologies to VueJS with an easy, effective, and smooth migration process.

On-going support & maintenance
From bug fixes to on-demand features, we can allocate a team of developers to help you with your support and maintenance needs.
Schedule a Free Quick Call Now With Our Expert Vue JS Developers
Citrusbug provides skilled, experienced, vetted, and dedicated talent to its clients.
You can also hire VueJS developers from Citrusbug by filling the form below.
VueJS Development Methodologies We Follow
We provide the best VueJS development for your needs

We begin by understanding your business needs and goals, ensuring that our Vue.js development solutions align perfectly with your vision. Through in-depth research and analysis, we create a tailored roadmap to build high-performing Vue.js applications.

Our design process focuses on crafting intuitive, interactive, and visually appealing user interfaces using Vue.js. We blend creativity with usability to ensure seamless navigation and an engaging user experience for your customers.

Leveraging Vue.js's flexibility and modern development tools, we build fast, scalable, and high-quality applications. Our expertise in Vue.js ensures optimized performance, maintainability, and seamless third-party integrations.

We follow an agile, iterative approach to deliver Vue.js solutions that meet the highest standards. Our focus is on continuous improvement, ensuring your application remains efficient, secure, and future-ready.
Our Vue JS Development Tech Stack
- Vuetify
- Quasar
- Bootstrap Vue
- Vue Store front
- MongoDB
- PostgreSQL
- MySQL
- DynamoDB
- ElasticSearch
- RethinkDB
- SQLite
- CoachDB
- iView
- Element UI
- Vue Tailwind
- Vuex
- Vue Cli
- Vue Router
- Vue Press
- Vue Material
- Socket.io
- Storybook

Why Choose Citrusbug for VueJS Development Services?
Apart from top-notch Best Vue JS Development Company | Vue JS Development Services Development, there are several reasons to choose us.

Transparency & Integrity
We prioritize transparency and integrity in every Vue.js development project. Your intellectual property remains secure under strict NDA policies, ensuring complete confidentiality throughout the development process.

On-time Delivery
Our Vue.js developers follow a structured development approach, adhering to strict timelines and milestone-based delivery. With us, you get high-performing Vue.js applications delivered on time, every time.

Cost-Efficient
We at Citrusbug follow the mantra of delivering solutions of the highest quality at the most cost-effective prices to all our clients.

Vast Technical Knowledge
With deep expertise in Vue.js, our developers craft highly scalable and efficient applications. Whether it’s a simple single-page app or a complex enterprise solution, we bring cutting-edge Vue.js capabilities to your project.

QA And Testing
We follow a meticulous QA and testing process to ensure that your Vue.js application is bug-free, high-performing, and ready for deployment. Our rigorous testing guarantees a seamless user experience.

24X7 Availability
Our Vue.js experts are available around the clock to resolve your queries. Whether via email, chat, or call, we ensure seamless communication and continuous support throughout your project.
Benefits of Outsourcing Vue.js Development Services
VueJS, as a front-end development framework, can offer a set of advantages in building your SaaS product. Building enough SaaS products and enterprise solutions, we know when and how to utilize VueJS to give your platform a pixel-perfect look and feel.
With our technical experience and ability to understand your end goal, we can provide you with the VueJS web application development services that you need to compete with other SaaS products. Vue is a simple, scalable, and powerful tool when you have the right technical partner.
Product UI that users love
You can count on our ability to build stunning user interfaces with VueJS using CSS libraries like Bootstrap and Tailwind CSS. We can develop a front end that sets a high bar for user experience.
Standard code quality
Our experience with a wide range of frameworks on the web & mobile enables us to write VueJS front-end code in a structured, documented, and reusable manner for your ease.
Leveraging existing resources
Having our skin in the game, we know all the libraries, tools, and components available in the market. Along with our internal resources, we can leverage them most efficiently.
Scalable front-end development
With Vue JS, we can help with the front-end development of web applications using reusable components as building blocks. These reusable components will make your product scalable in building further interfaces.
Dynamic & interactive SaaS products
Using our skills, we can build dynamic web applications with dashboards, real-time charts, and even complex forms with VueJS. These elements can be visually engaging and add value to your web app.

Are you searching for best Vue js development companies in India & USA?
Connect with our experienced Vue JS app developers for expert guidance and tailored solutions that perfectly align with your business goals..
Some Top-Notch VueJS Projects We Developed
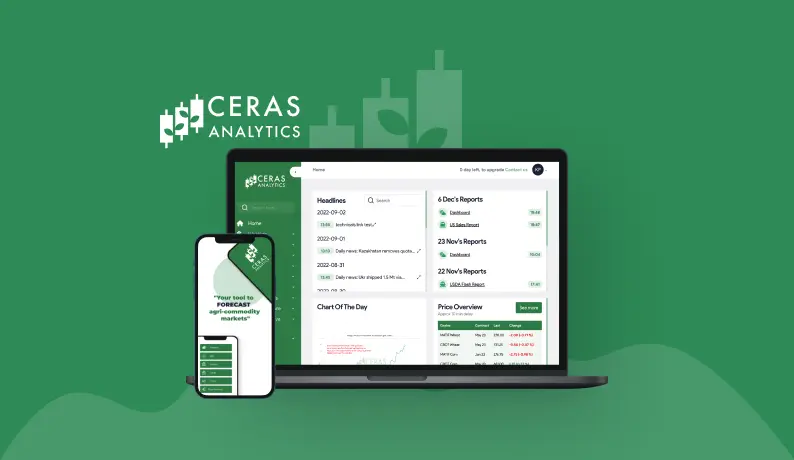
Ceras Analytics, a pivotal division of the esteemed Cefetra conglomerate, stands at the forefront of European trading, boasting an unparalleled market research desk dedicated to forecasting price direction amidst multifaceted complexities. Ceras Analytics comprises a diverse array of data engineers, quants, and fundamental market analysts, ensuring comprehensive insights and informed decision-making.

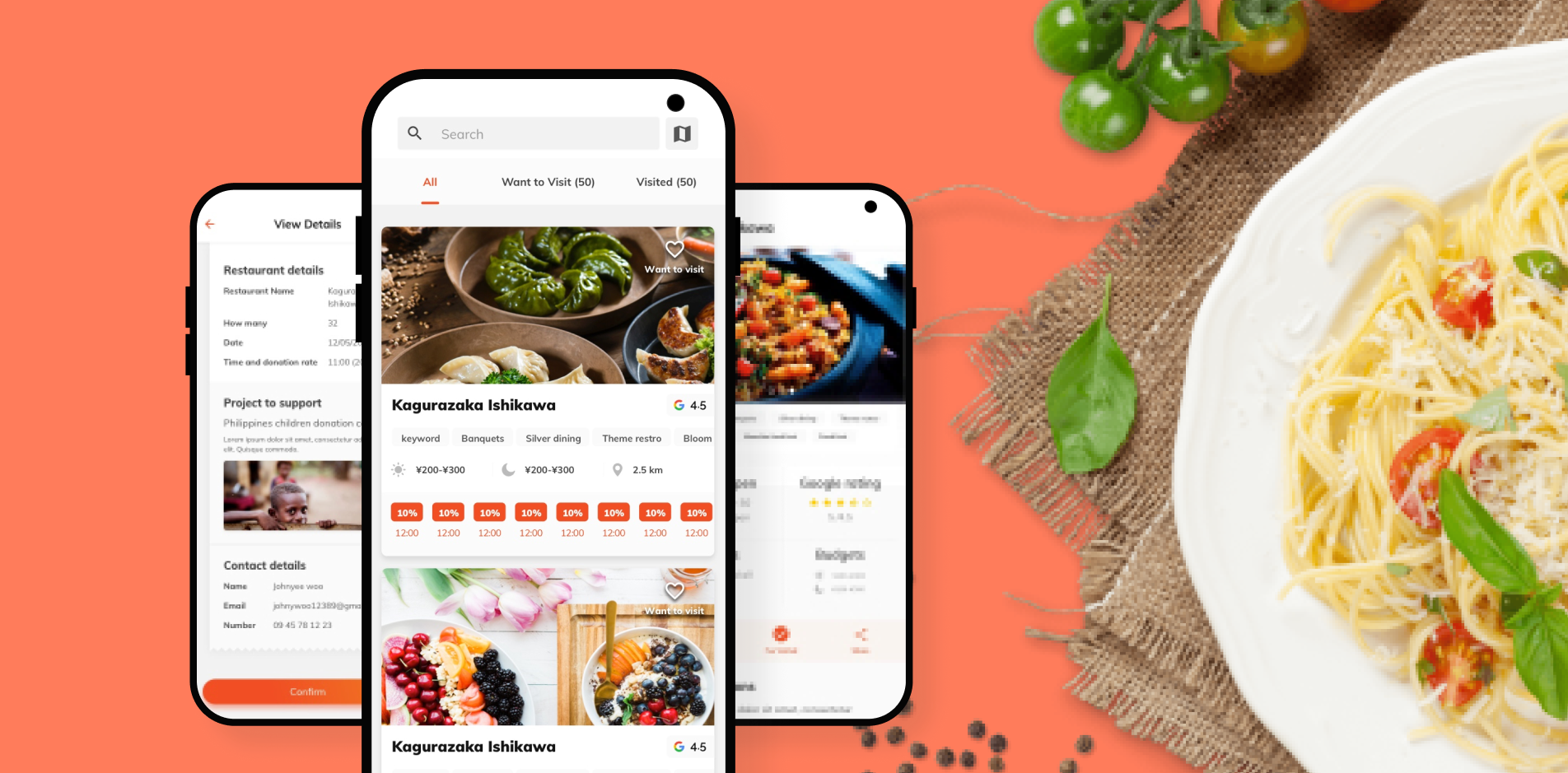
Mamoru is an app platform to discover 900+ shops and service providers with sustainable initiatives such as plant-based cafes, zero-waste shops, ethical fashion brands, impactful businesses, among many more.
This map-based app was built in a scalable way to expand and incorporate more business locations. The platform allows users to volunteer and contribute to sustainable business listings. The app consists of listings through a variety of businesses, sustainability initiatives, and types of places. By going through the app, users can access these business listings, nominate new places, and support them in their cause.

Industries We Serve










Client Testimonials (We're Rated 4.7 on Clutch)
FAQs
Vue JS is a lightweight, flexible, and progressive JavaScript framework that enables fast and efficient app development. It provides reactive data binding, a component-based architecture, and seamless integration with existing projects.
The development timeline depends on the project’s complexity, features, and integration requirements. A simple web app may take a few weeks, while a complex enterprise solution could take several months.
Yes, Vue JS supports gradual adoption, making it possible to migrate existing apps without major disruptions. Expert Vue developers assess your current architecture and create a smooth migration strategy to ensure minimal downtime.
Vue JS is easier to learn than Angular and offers better flexibility than React while maintaining high performance. It has a simple yet powerful ecosystem, supports two-way data binding like Angular, and provides a virtual DOM similar to React.
Yes, Vue JS can handle large-scale applications with proper architecture, state management (Vuex, Pinia), and server-side rendering (Nuxt.js). Many enterprises use Vue JS for scalable, high-performance applications.
Looking For Other Services?
Explore our other related services to enhance the performance of your digital product.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development























 BOOK A 30 MIN CALL
BOOK A 30 MIN CALL