7 Compelling Benefits Of Using Vue JS framework 2024
- February 3, 2021
-
1484 Views
- by Ishan Vyas
Table of Contents
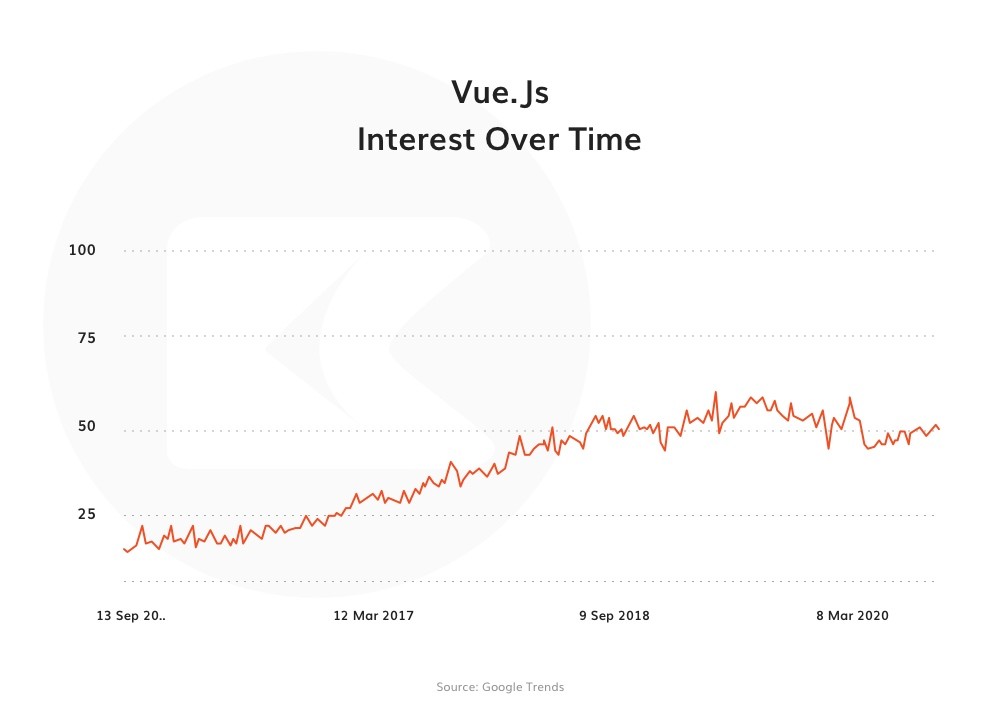
Vue is an elite JavaScript open-source framework introduced initially by Evan You, a former Google employee. Receiving more than 173 k stars at Github, Vue with its amazing benefits has become one of the hottest choices for developers alongside React and Angular to make the frontend of your web applications more thriving than ever.
You must be curiously thinking that Angular and React are already here and are enough to cater to your needs of frontend development. So, what makes top level companies choose Vue JS after considering that both the above frameworks are developed by well-known tech giants i.e Google and Facebook respectively?
So, in a nutshell, if I’ve to tell you the uniqueness and benefits of Vue, I can jot it down by mentioning just 2 major points –
- Supportability of compact files
- Filling the flaws of Angular
Yes, you heard it right. It really does integrate Angular disadvantages while emphasizing compatibility.
You can clearly connect the dots when Evan You made the below statement: –
“I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight.” – Evan You
Indeed, Evan You worked a lot on Angular projects during his tenure at Google.
And he has remarkably covered all the gaps in Angular. Many big brands like Upwork, Behance and Gitlab are using the perks of this prestigious JavaScript framework.
Let’s dig a bit deeper and understand what Vue offers that led to the significant success of this framework and rooting its place into the best web development frameworks of 2024.
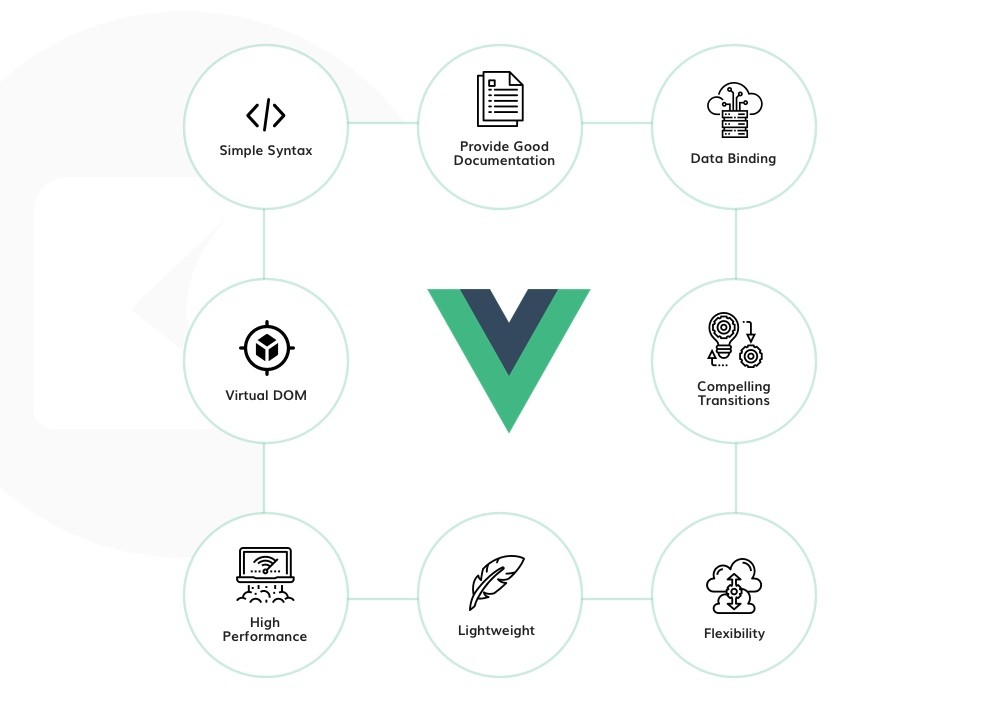
So here are top benefits of Vue JS

Ease of Learning & Simplicity
Many expert programmers have mentioned that Vue JS is not a hard nut to crack for newcomers. Enabling to be used with common editors and just a good handy experience with JavaScript, HTML/CSS is enough to learn Vue JS.
And thanks to the browser plugin, which comes under Chrome and Firebox to allow them to get started quickly.
Also, Vue is recognized as one of the simplest frameworks out there as it facilitates developers to store all the codes of HTML/CSS and JS in one single file.
Smaller size
VueJS is widely accredited for its compactness with the tiny size of 18-21 KB, allowing users to download the framework in no time. And it is no secret that the loading speed of a page is one of the major ranking factors. Thus, giving VueJS an upper hand in SEO perspective and catching the eyes of not only programmers but also of digital marketers.
Flexibility to integrate with New Tech
In such a dynamic world of technologies where new trends are just for a matter of a few months, flexibility and scalability with new tech is the quality every developer appreciates.
Many of the third-party libraries and components are supported with Vue JS, enabling developers to integrate new technologies with existing applications and saving a tremendous amount of time for programmers in keeping the applications up to date with new trends in the market.
This feature proves to be beneficial as it does not require any external tools but only JavaScript for deployment.
Documentation
Comprehensive documentation is another well-known benefit of Vue allowing developers to get a quick glance of corresponding best practices. And on top of that, this detailed documentation is regularly updated and improvised.
Prompt Support With Huge Community
Vue JS is not a newbie in the market, it has a community of massive elite level developers who are very helpful and, on their toes, to resolve your queries. In fact, 2018 data of Github reveals that over 6200 issues were solved in an average time span of 6 hours. These numbers itself speak about the proactiveness of the Vue community which is continuously evolving.
Virtual DOM & High Performance
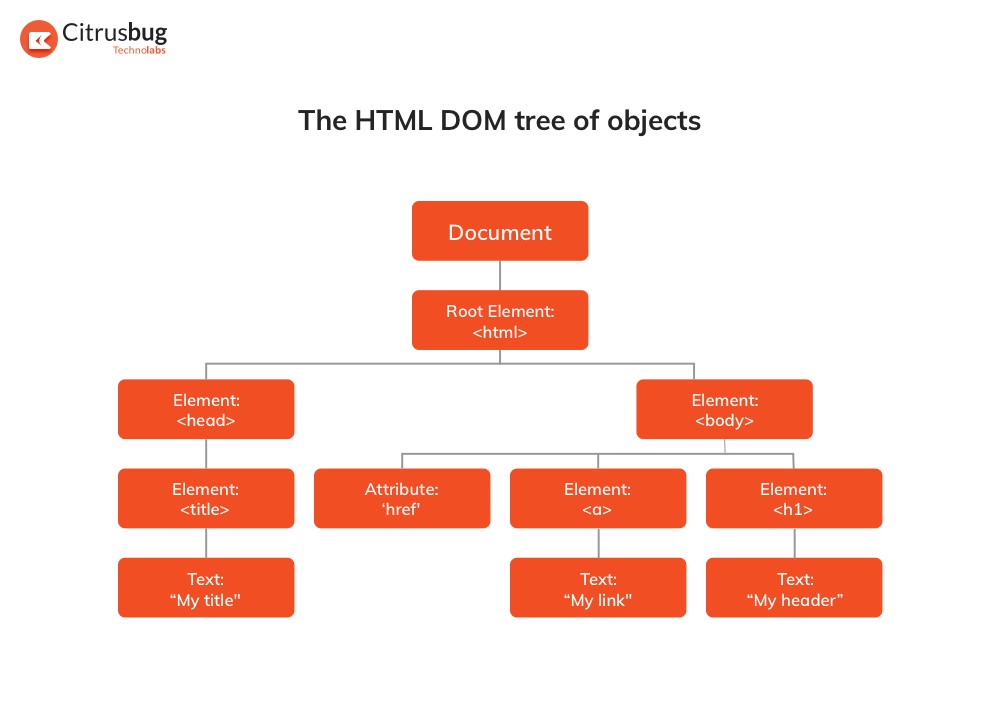
While rendering the web pages, DOM (Document Object Model) will come into action. In simple words, DOM contains the representation of various HTML pages along with its styles, elements and content as objects.
These objects are stored in the form of tree structure (you can see in the below image)
By showing information when the user interacts with the page and reflecting it on the screen, it becomes tedious to update the whole DOM. That’s why, to speed up the things, Vue JS uses Virtual DOM. This makes web applications to promptly amend the changes that results into significantly enhancing the overall performance.
Two-way Communication
Another great advanatge of Vue JS is that it supports two-way communication also known as ‘two-way data binding’ because of its MVVM (Model-view view-Model) architecture. This simply means that whatever updates you make in your UI will be reflected back to the data and vice versa.
Conclusion
So, this exclusive JavaScript framework is worth considering for your next project as you have read the above best benefits of using Vue JS. Nevertheless, if you need talented Vue JS developers, Citrusbug can be your perfect partner to develop thriving Vue web applications.
In the dynamic world of mobile app innovation, for those who seek a trusted partner in their app development journey, turning to prominent Vue JS development services is like finding a guiding light in the storm.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Healthcare IT Consulting
Healthcare IT Consulting Mental Health App Development
Mental Health App Development Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development Mobile Banking Software Development
Mobile Banking Software Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development