Looking to hire an AngularJs development company for your next project but are confused on which Angular version to choose? Well, then you are on the right page. AngularJS has become a prominent framework to develop web applications in the last few years since big giants like Google, Netflix, and more have leveraged Angular capabilities to refine their products. This is further evident in the rising Angular usage statistics, which show its increasing adoption across industries.
Besides, a huge number of developers admire and utilize Angular to develop applications for multiple business applications. Angular was introduced in 2009 by Google, and ever since, various new versions of the Angular framework have been released. Angular v13 is the latest framework of Angular and powers developers with several exceptional features.
However, many developers still believe Angular 12 is much more sophisticated in its use and suitable to develop business applications. So, through this blog, we will uncover the features of both versions of Angular so that you can decide which version will suit you the best. So let us begin.
What is Angular 12?
Angular v12 is the twelfth version of the Google-developed Angular web framework released on May 12, 2021. This version of the Angular framework got highly popular and surged in demand within a few days of its release because of its enormous capabilities to develop front-end applications. Let us study its features in more depth down below.
Key Features
1. Ivy Compilation
One of the key features of Angular 12 was minimizing the use of the existing View Engine and replacing it with a new rendering mechanism known as the ‘Ivy Everywhere.’
The Ivy methodology’s major purpose was to constitute the entire Angular ecosystem into one so that each component used in the program can become swiftly accessible.
2. Minimizing Support for IE11
Many would argue why Internet Explorer was linked to Angular in the first place. Though it was not up to us, fortunately, in Angular 12, the developers decided to eliminate IE from its use.
Being a liability more than a solution to the Angular framework, the use of IE in Angular 12 got reduced by a substantial margin.
3. Switch from i18n
i18n message IDs is the technique used in Angular to carry out several messaging plans whenever a new task is initiated. i18n is used for the interpretations and validation of codes.
However, the problem with this technique is its instability which comes due to improper whitespace processing and functional sorting of organizations and ICU articulations.
Hence, in Angular12, a new standard message-id configuration is implemented, which is highly efficient and doesn’t facilitate whitespace changes. This new messaging method is designed to reduce the expense of unrequired interpretation invalidation and retranslation.
4. Typescript 4.2
One of the significant changes brought to Angular12 that every AngularJs development company adores is the use of Typescript 4.2. Its use has made programming easier for developers. Some of the biggest changes that come with Typescript 4.2 are:
- Transition in Tuple Types
Tuples are generally the data types used in programming that can return various results from a function. They can be used as a referencing mechanism while developing the overall product.
Typescript 4.2 allows the framework to have discretionary and optional components as well as rest components in its library for enhancing the readability of the program.
- Use of Abstract Construct Signatures
A key aspect of Tyepscripting 4.2 is data abstraction. You can hire AngularJs developer in India that can leverage the abstract modifier on constructor signatures and identify the abstract classes of the program. This method can help developers to broaden the abstract class utilizing subclass and startup objects easily.
5. Style Improvements
Angular12 has put forward the support for the new inline Sass in the styles field of the @Component decorator. This means a new Sass module with Angular CDK and Angular Material has been integrated into the system.
Hence, your application must switch from node-sass to the sass npm package if it uses any of the above packages, allowing it to use several new styling features.
6. Nullish Coalescing
This useful and pragmatic feature of Angular 12 enables the developers to write cleaner code in TypeScript classes. The Nulling coalescing feature greatly improves the complex conditionals as it enhances the ability to write conditional logic clearer. This feature can be easily incorporated with the current Angular syntax.
For Instance:
7. Webpack 5.37 Support
Webpack 5.37 support is a great capability for Angular 12. It eases the programming for developers by putting a substantial influence on bundle size, building execution, etc., which aids in improving the long-term caching and form execution with high effectivity.
What is Angular 13?
Angular v13 is the thirteenth version of the Angular web framework released on November 3, 2021. Angular 13 has some great new features that distinguish it from its last twelfth version. Let us look at some of its key features down below:
Key Features
1. Complete Ivy
Opposed to Angular 12 that initiated Ivy Everywhere and eliminated the use of View Engine, Angular 13 is completely based on Ivy Everywhere. It no longer uses View Engine for rendering its components, and by leveraging the Ivy mechanism, the compilation speed and platform efficiency for the projects have been hugely enhanced.
2. Transitions in Angular Package Format (APF)
In order to make the work easier for AngularJs development companies, the Angular Package Format (APF) of the framework has been refined to make it more streamlined. Components such as obsolete output formats, View Engine-specific metadata, and more have been diminished in the APF.
The APF has been modernized with the latest JS standards like ES2020, and the use of ngcc in the libraries has been completely eliminated in the current version of the APF. These significant changes help in faster execution of programs and leaner package production.
3. Upgradation of Component API
Prior to the inception of Angular 13, developers used to utilize boilerplate code to create components that took more effort and time. However, with the new release of Angular v13, View ContainerRef. create Component got added to the package, which enables developers to create components dynamically and streamline the API of the program.
4. Enhanced Testing and Debugging
Angular 13 has remarkably improved the testing and debugging mechanism of the Angular framework. Angular 13 provides two methods for testing: TestBed.initTestEnvironment and TestBed.configureTestingModule.
Both these methods provide developers with the latest modules that can compile and test the code at the end of each program or class. Using it, higher speed and efficiency of the DOM (Document Object Model) can be achieved.
5. No Internet Explorer 11
The signs of reduction of Internet Explorer in Angular 12 was already there. With the Angular v13 release, IE is now completely removed from the Angular ecosystem.
Angular now use native web APIs to utilize modern browser features such as web animations and css variables. This enhancement in the APIs help developers delivers faster loading times and a better user experience.
6. Improved Component A11y
Accessibility is one of the main concerns while developing apps that help cater to a large segment of the userbase. Therefore, everything we develop in Angular or any other web framework predates accessibility (a11y).
Angular v13 comes with pre-tested standards of a11y and all components of the framework such as ARIA, Touch targets, checkboxes, radio buttons, and contrasts are made to cater to higher user accessibility.
7. Betterments in Angular CLI and Performance
It would be surprising for you to know that Angular now aids persistent build-cache by default which has resulted in an increase of 68 percent in the build speed. Besides, the developers now get more ergonomic alternatives as ever before which have surely amplified the framework’s capabilities. This is a simple syntax to enable Angular CLI capabilities. Json:
Program:
Find our guide to hire AngularJs developer that can help in the smooth completion of your project
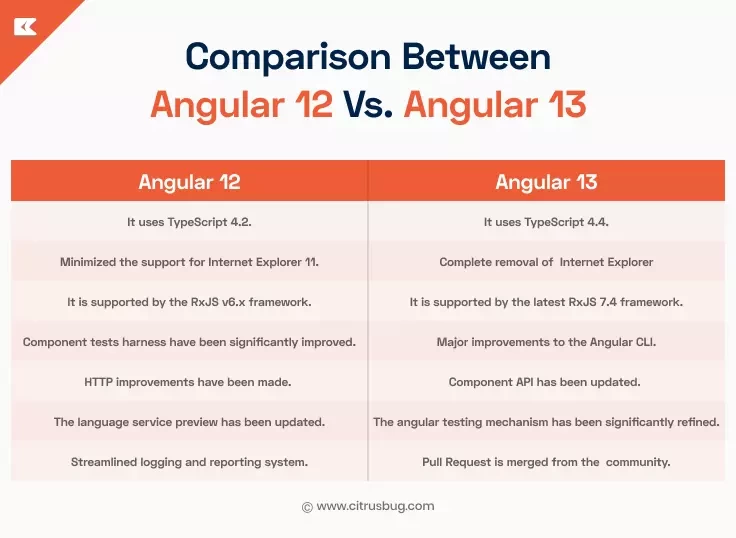
Comparison Between Angular 12 Vs. Angular 13
Here is a table to understand the fundamental differences between Angular 12 and Angular 13.
Angular 12 Vs. Angular 13: Which is Better for Your Business?
Both versions of the Angular framework are highly capable of developing web applications for all niches. However, Angular 13 is definitely more advanced and offers multiple new features that are lacking in Angular 12. It can significantly improve the efficiency of the developers and reduce substantial development time for the project.
Hence, if you are looking to hire AngularJs developers India that can use Angular to build your project, we recommend you to go with version 13 of the Angular framework for better outcomes.
Final Thoughts
AngularJS is a huge and its gigantic community keeps the framework updated with the latest needs and trends of the digital markets. Hence, Angular is there for a long run in the development market and the future of every AngularJs development company looks promising. If you too are interested in developing your business application in Angular, talk to our expert Angular developers and get the actual cost and time to build your app.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development