
The front-end development workspace is evolving daily with new tools and frameworks. Yet, such upgradation in the tech stacks results in easy and swift work. Choosing the appropriate react developer tools is a tough call for business owners looking to generate their online presence. However, selecting the device with the future scope aspect is a priority. When choosing a front-end library, Angular was the most used and faithful tool until ReactJS came into the limelight. Let’s learn about why ReactJS web development services are the top choices for front-end development with their benefits.
What is React JS?
React JS is an open-source front-end JavaScript library to build interactive user interfaces(UI). Jordan Walker, a software engineer at Meta (Formerly Facebook), developed it. It can be used to build the UI for single-page, mobile, and web applications.
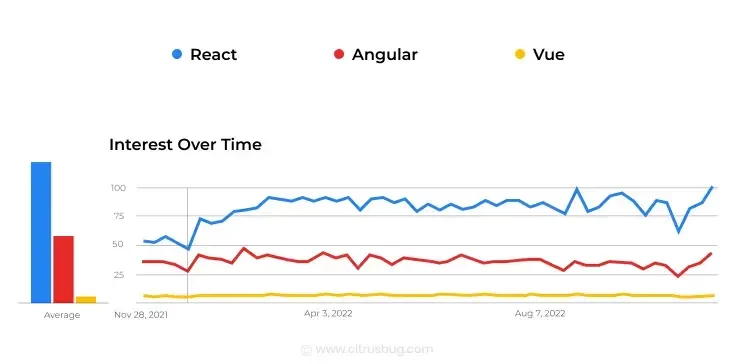
For front-end development, React is dominating the race of front-end technologies. In comparing Angular and VueJS, React has gained more popularity which the Google Trend data can prove.
Following the data, we know that Angular and React are reusable components-based architectures. But Angular is a framework, and React is an open-source JavaScript library, allowing you to use other libraries and routing as per the web application development preference.
Top benefits of ReactJS for front-end development
React is simple, easy, and seamless to code for your front-end development. React holds a wide range of communities compared to others, as it has many benefits that result in an excellent output of front-end development.
Swift to use:
The developers can build applications that are simple, swift, and scalable by holding React’s nature of declarative coding, efficiency, and flexibility that results in creating a complex UI possible.
Performance:
The applications which are built with React.js has customizable Virtual DOM and one-way binding that help in the growth of application performance.
Flexibility:
React builds dynamic web applications more easily than other front-end frameworks. As it is a JavaScript library and not a framework, one can use other libraries as preferred, which keeps the scalable web applications development flexible and realistic.
Reusability:
One of the most critical factors that make React unique is that React allows just the right components to reuse it. In mobile or web application development with React, you can reuse the same react component again without rewriting the various codes for the same features.
Large Community Support:
Day by day, increasing web application development has led development companies to hire front-end and back-end developers teams. As a result, the Reactjs development services have taken the first spot in front-end development.
A large community supports react js development with all the types of challenges generated while developing the applications.
You may also like to read:
React vs Angular: Which Framework to Choose for Frontend Development
Why Can ReactJS Be the Best Choice For Your Project?
You know React JS is an open-source front-end web application development JavaScript library. If we look into statistics, it says almost around 1.3 million websites and applications around the internet use React JS to design their frontend for better appearance. The numbers explain why React is dominating the front-end development culture.
Some convincing reasons state that React is the best choice for your project. You can explore a list of the most popular ReactJS web application examples to witness the vast capabilities of ReactJS in action.
Easy to use: The front-end React JavaScript library is easy to build dynamic web applications by making fewer efforts in coding and providing functionalities.
Performance Enhancement:The react element is a simple, straightforward JavaScript object that routes to a DOM (Document Object Model). It is not a Real DOM, just a JavaScript object DOM element in the memory called a Virtual DOM, which compares with the Real DOM and enhances the individual component which needs an update instead of updating all the features.
Reusable component: The heart of all applications built with react is a component, or react application is a tree of components. Each application has a root component that represents inter-applications and child components.
All the components are built individually and together, making a complex UI. You can reuse the components for similar features in the applications, as React provides the privilege of reusing the component.
One-way binding: React follows one-way directional data flow and has a root component for the web application development that nests with the child component. So with the one-way binding data flow, debugging errors is way easier and also catches the application’s pain point to solve.
Learning Curve: React JS is straightforward and combines JavaScript and HTML. One can learn React fast if they have basic knowledge of HTML and JavaScript. React is an open source that allows the creation of extensions. With the help of extensions, one can build full-fledged web applications.
Mobile friendly: React is used in building both web and mobile applications. React has developed a framework for mobile user interfaces UI called React Native. With the help of ReactNative, one can create a beautiful mobile application UI.
Debugging: As we all know, React is maintained by Meta(formerly Facebook), and Facebook has created a Chrome extension to debug React applications. This process makes debugging simpler and more accessible.
SEO-friendly development: React delivers SEO-friendly web applications. Because of the server rendering, the react js development is better optimized in search engines. The high speed and enhanced performance have contributed to better SEO optimization for building user interfaces to get the better user experience.
Use Cases of ReactJS
Fortune 500 companies use ReactJS: Yes, you heard it right; the Fortune 500 companies have trusted ReactJS for their applications. Top Brand Mobile Applications like Airbnb, Tesla, Walmart, WhatsApp, and others are built using the ReactNative framework generated from React library.
Otherside, the top brands of Web Applications like Netflix, Paypal, Lyft, BBC, NewYork Times, and many more are built using ReactJS.
Such use cases of react js show high potential in the front-end development ecosystem. These best use cases include the following for the react applications:
Large-scale projected application
Single Page Applications
Applications contain Complex UI
Web Applications that need dynamic page updating.
Thus, React JS is easy to adapt and responsive JavaScript libraries to build your web application’s user interfaces (UI). ReactJS offers advanced features and functionalities to deliver complex UI. Therefore, front-end or React JS development companies are more likely to hire React JS developers to enhance their teams.
Conclusion
In conclusion, to build a rich and complex user interface UI, React JS is the top selection for your front-end development. As we cover the benefits and conventional reasons for React JS being the best front-end JavaScript library for your web application development.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Healthcare IT Consulting
Healthcare IT Consulting Mental Health App Development
Mental Health App Development Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development Mobile Banking Software Development
Mobile Banking Software Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development