Angular Usage Statistics and Trends: Why Developers Still Choose Angular
- March 31, 2025
-
3099 Views
- by Ishan Vyas
Table of Contents
- Introduction
- Angular’s Market Share and Adoption
- Angular Usage Statistics
- Why Developers Still Choose Angular?
- Key Trends in Angular Development
- Angular vs. Other Front-End Frameworks
- Industries Using Angular
- Common Challenges in Angular Development and Solutions
- Will Angular Stay Relevant?
- The Future of Angular
- Choosing the Right Angular Development Partner
- Conclusion: Is Angular Still Worth Using in 2025?

Introduction
Angular has long been one of the main components in web development. First introduced as AngularJS back in 2010 and later reorganized as Angular in 2016, it is still one of the most popular front-end frameworks. Although React and Vue.js have become popular in recent times, Angular is still a preferred choice for enterprises, large-scale applications, and developers who need a structured and feature-rich framework.
This article gives a thorough breakdown of Angular’s current usage statistics, market trends, industry adoption, and why developers and companies keep using it. It will also look at the challenges that Angular is facing, how it compares to other frameworks, and what the future holds for Angular.
Angular’s Market Share and Adoption
Global Adoption Rates
Angular’s market share has remained steady, despite increasing competition. According to W3Techs, as of early 2024, Angular is used by 0.4% of all websites globally whose JavaScript framework is known. In contrast, React holds a 2.2% market share, showing its larger adoption.
Number of Websites Using Angular
Data from BuiltWith shows that Angular powers:
- 246,000+ active websites
- Over 693,000 websites have historically used Angular but may have transitioned to other frameworks
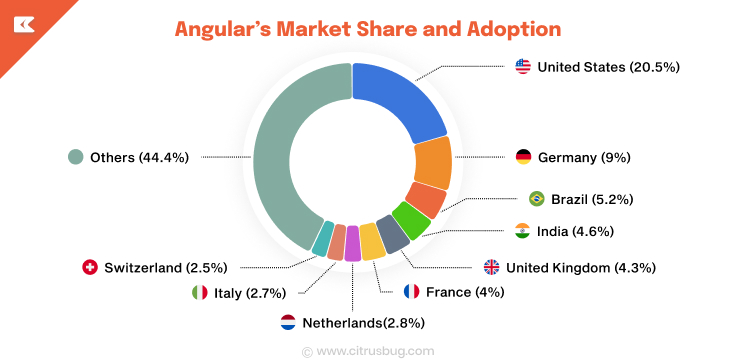
Regional Adoption Trends
Angular’s adoption varies by region. The highest usage is seen in:
- United States (20.5%)
- Germany (9%)
- India (4.6%)
- Brazil (5.2%)
Angular’s structured nature makes it a preferred choice in regions where large-scale enterprise applications are more common.
Angular Usage Statistics
Angular is still a leading player in web development. Here are some of the most important statistics that highlight its popularity:
- Angular was used by 20.39% of developers in 2023, maintaining a steady presence in the market.
- 17.46% of professional developers actively use Angular in their projects.
- NPM Trends shows that Angular receives over 2.5 million weekly downloads, indicating continuous adoption.
- According to BuiltWith, more than 400,000 live websites use Angular.
- GitHub Stars for Angular exceed 90,000, showcasing strong developer interest (Source).
These statistics reflect that Angular continues to be a trusted framework among developers despite rising competition.
Why Developers Still Choose Angular?
In spite of the increasing fame of React and Vue.js, Angular remains developers’ first choice, particularly when it comes to enterprise-level apps and large applications. Its framework-based architecture, in-built capabilities, and good community support ensure that it’s a great pick for teams requiring a scalable and maintainable front-end framework.
A Complete Framework with Built-in Features
Unlike React and Vue.js, Angular is a fully-fledged framework. It consists of:
- Routing – Angular has Angular Router, a sophisticated routing module that supports simple navigation, lazy loading, and route guards to secure pages.
- State Management – While other frameworks, such as Redux require third-party libraries for state management, Angular offers its developers NgRx (Redux-inspired) and RxJS (Reactive Extensions for JavaScript), which enable effective state administration.
- Forms and Validation – Angular allows developers to quickly handle form inputs, data binding and validations without external dependencies.
- Security Features – Angular provides built-in protection from Cross-Site Scripting (XSS) attacks and ensures Content Security Policy (CSP) compliance, thus decreasing security vulnerabilities and risks.
Many developers favor Angular because it eliminates their dependence on third-party libraries to deliver essential features.
Strong Community and Support
- The Angular framework has received over 75,000 stars on GitHub, which is an indicator of strong developer usage and interest.
- Over 1,700 contributors work actively on Angular’s development to ensure it stays updated with emerging web technologies.
- Angular has an expansive community that provides extensive documentation, tutorials and support forums which makes learning and debugging easier for developers.
Scalability for Enterprise Applications
Large-scale applications require modular and maintainable architecture.
- Dependency Injection (DI) System – Angular’s DI system simplifies dependency management, such that various components of an application remain loosely coupled and reusable.
- Lazy Loading – To speed up application performance and save time when loading large apps, Angular’s lazy loading feature ensures modules only load when they’re needed, which greatly improves application performance in turn.
- Adoption by Large Companies – Large companies such as IBM, Cisco and Microsoft use Angular internally due to its systematic approach and long-term stability. Source
Cross-Platform Development
- Server-Side Rendering (SSR) with Angular Universal – Angular Universal enables faster loading times, better SEO, and improved performance by rendering pages on the server before sending them to the client.
- Hybrid Mobile App Development with Ionic – Developers can utilize both Angular and Ionic to craft hybrid mobile apps that run across both iOS and Android using just one codebase.
- Progressive Web Apps (PWAs) – Angular’s support for PWAs enables developers to build web applications that work seamlessly offline, load quickly, and give a native app-like experience.
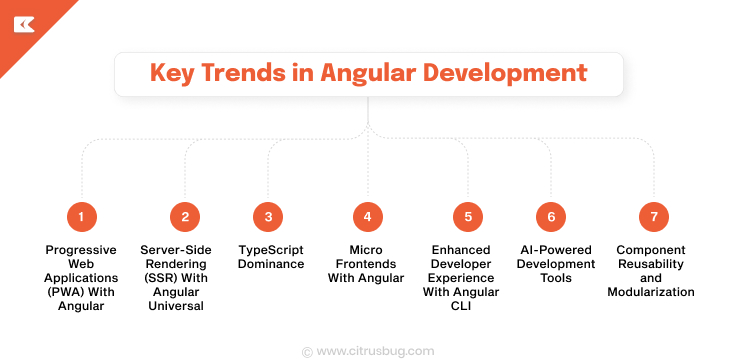
Key Trends in Angular Development
1. Progressive Web Applications (PWA) With Angular
Progressive Web Apps provide quick, engaging user experiences at lightning-speed. According to Google, PWA adoption has led to 36% higher conversion rates for businesses that adopt it. Angular has native support for creating PWAs; therefore, creating applications with offline support and performance enhancement should be easier.
2. Server-Side Rendering (SSR) With Angular Universal
Angular Universal supports SSR, improving SEO and load time by up to 50%. This functionality is especially helpful for content-intensive websites and enhances user experience.
3. TypeScript Dominance
Angular’s construction relies on TypeScript for improved code maintainability and reduced errors; RedMonk indicates it as one of the top used 5 programming languages, reflecting why developers prefer Angular.
4. Micro Frontends With Angular
Micro frontend usage has grown substantially over recent years with 45% of businesses adopting it to enhance scalability. Angular’s modular structure makes it the perfect tool to implement micro frontends into large scale applications.
5. Enhanced Developer Experience With Angular CLI
The Angular CLI simplifies project setup, development, and deployment. According to a 2023 survey by JetBrains, 65% of developers using Angular report improved efficiency with Angular CLI.
6. AI-Powered Development Tools
The rise of AI-powered tools has influenced Angular development. A recent study by McKinsey found that AI-driven code assistants improve developer productivity by 25-30%.
7. Component Reusability and Modularization
Component-based development improves efficiency and reduces project timelines. A Hewlett Packard study found that reused components improve software quality by 35% and lower defect rates. Angular supports reusability through modular components, enhancing scalability and reducing code redundancy. Additionally, reports suggest that using reusable components in large-scale development projects can shorten timelines by up to 42%. Source
Angular vs. Other Front-End Frameworks
Angular competes with several front-end frameworks. The most notable competitors are React and Vue.js.
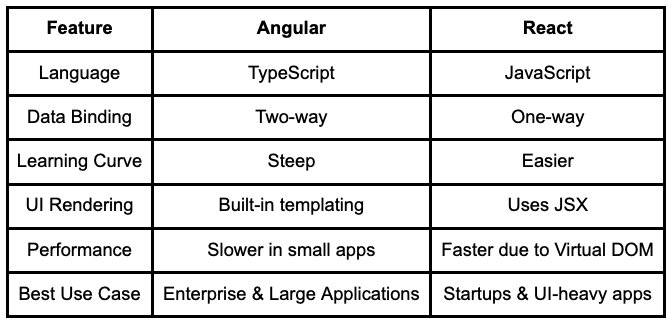
Angular vs. React
React is the top-used frontend framework nowadays. Still, Angular remains a powerful player in the enterprise environment. During the Angular vs React comparison, it’s found that each of the two has its strengths in terms of language, data binding, performance, and best use cases.
According to Statista, React was used by 39.5% of developers in 2024, while Angular was adopted by 17.46%.
Angular vs. Vue.js
Angular vs Vue is a common debate in the front-end development space. Vue.js is a growing alternative but remains behind Angular in terms of enterprise usage. In 2024, Vue.js had 10.4% adoption, whereas Angular held 17.46%. Vue.js is lightweight and beginner-friendly, but lacks some of Angular’s enterprise-level capabilities, such as dependency injection and built-in security features. Source
Industries Using Angular
Many industries rely on Angular to build scalable applications. Some notable sectors include:
- Finance: 70% of financial platforms use Angular for secure applications.
- Healthcare: 50% of healthcare platforms prefer Angular for managing patient data.
- E-Commerce: 30% of top e-commerce sites use Angular for seamless shopping experiences.
- EdTech: As part of emerging EdTech trends, many online learning platforms, including 50% of LMS providers, use Angular.
- Retail: Retail businesses leverage Angular for real-time customer interactions.
Common Challenges in Angular Development and Solutions
While Angular offers many benefits, developers often face challenges. Here’s how to address them effectively:
Steep Learning Curve
Problem: For beginners, Angular’s complex features and syntax may be challenging to grasp.
Solution: Leverage official documentation, interactive tutorials, and community forums to gradually build your expertise while practicing hands-on skills with small projects before embarking on enterprise applications.
Performance Issues in Large Applications
Problem: Large applications may experience slow load times due to excessive rendering and heavy dependencies.
Solution: Improve performance using lazy loading, AOT compilation, and optimizing change detection to reduce processing overhead and speed up execution.
Complex State Management
Problem: State management in large-scale applications might cause data flow inconsistency and debugging challenges.
Solution: Implement NgRx (Redux for Angular) to establish a state management system with a structured approach, enhancing scalability, maintainability, and debugging effectiveness.
Will Angular Stay Relevant?
Despite React’s dominance, Angular remains essential to enterprise projects due to its structured architecture and support from Google. Google, Microsoft, IBM and PayPal rely heavily on Angular for creating secure yet scalable apps using this language.
TypeScript’s increasing popularity combined with Angular’s cross-platform support (PWAs, hybrid apps using Ionic), security capabilities (XSS protection and CSP compliance), and long-term viability ensures its long-term presence on the front-end landscape. Although React might be better for startups or smaller projects, Angular remains a preferred choice among enterprise development firms to maintain its long-term viability in front-end development environments.
The Future of Angular
The future of Angular looks promising, with continuous improvements and innovations. Some anticipated developments include:
- Improved Performance: Angular will focus on enhancing rendering speed and memory efficiency.
- Better Integration with AI and Machine Learning: Future updates may integrate AI-driven development tools.
- Expanded Server-Side Capabilities: Enhanced SSR features will improve application performance and SEO.
Choosing the Right Angular Development Partner
Businesses looking to leverage Angular should collaborate with an experienced Angular development company. A professional development team ensures optimized solutions, faster delivery, and long-term support.
Conclusion: Is Angular Still Worth Using in 2025?
Frameworks like Angular are the preferred options for developers and companies who need a product that is organized, can be scaled, and has a feature-rich framework. That’s why large scale enterprise applications can use it since it is made up of built-in features, the framework has a strong architecture and has long-term support by Google. Security, performance, and a defined structure that allows for the easy development for complex applications are the three things that this platform provides.
On the other hand, Angular can be disadvantageous in smaller projects or to beginners because it is very difficult to learn and its bundle size is relatively large. However, its well-developed ecosystem, enterprise-level adoption, and continued development show its presence as a viable and reliable framework in 2025. For developers with a wish to have a complete frontend solution with the possibility of long-range sustainability, Angular has been and still is the best choice.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development