10 Reasons to Use React Native for Mobile App Development
- September 6, 2022
-
2809 Views
- by Ishan Vyas

In today’s era of technical advancements, mobile app development is really crucial for the success of organizations. It is a really complicated process that needs a lot of time and effort. But with the latest innovation and development of robust frameworks like React Native, the process of mobile app development is made really effortless.
In this blog, we will discuss the top 10 reasons to use React Native for mobile app development. But first, we will discuss what is React Native and the difference between React and React Native. So let’s get started.
What is React Native?
React Native is an open-source UI framework created by Meta. This framework allows you to build mobile applications for Android and iOS. In just a couple of years, it has gained immense popularity and is successfully adopted by a lot of businesses worldwide, including Microsoft, Facebook, Uber, and many more.
This framework has empowered frontend developers to create highly robust and production-ready applications for mobile platforms. Some of the major benefits of using React Native app development are increased development speed and efficiency, live-reload feature, highly cost-efficient, third-party plugins, and large community support.
So till now, you have got a clear idea about React Native now let’s move to the next section and understand the difference between React Native and React.
You may also like to read:
Excellent React Native App Examples – Built by Popular Companies
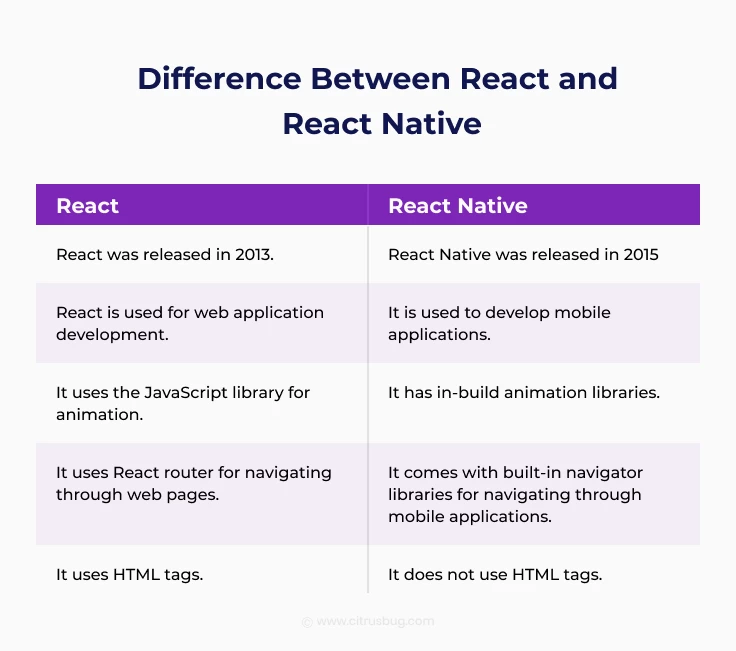
Difference Between React and React Native

Why Use React Native for Mobile App Development?
Now that you have basic information about React Native. Let’s move on to the advantages of React Native mobile app development.
-
Code reusability
The most important advantage of React Native app development is that developers don’t need to write separate codes for iOS and Android. The code can be reused to enhance the development speed and minimizes the time to market.
-
Third-party plugin
React Native app development supports third-party plugins. The two types of plugins available are Native modules and JavaScript modules. The third-party plugins eliminate the requirement for specific web view functions and enhance the app’s performance.
-
Cost-effective
One of the major reasons to use React Native for mobile app development is cost-effectiveness. Code is reusable in React Native so you don’t have to hire two different teams for iOS and android. Also, React Native has pre-build components that fasten the development process and reduce the development cost.
-
Rich UI
React Native is used for building app interfaces that are fast and responsive. It has amazing rendering abilities and uses a component-based approach to create complex and simple UI.
-
Modular architecture
Modular architecture is one of the most astonishing features of React Native. It helps the developers to delve into someone else project and build upon it. This enhances the flexibility in development teams and makes it easier to upgrade web applications. This saves a lot of time spent on the testing process and enhances efficiency.
-
Vast community support
React Native has vast community support in terms of cross-platform mobile application development. The expert engineers at Meta are always updating the platform and their availability makes it easier to get expert support. The community of enthusiastic developers is willing to share their knowledge, expertise, and huge catalogs of freely available components.
-
Highly Flexible
The applications built on React Native can be marinated and used on multiple platforms. The feature of enhanced flexibility makes it really easy for React Native developers to update mobile applications. This feature of enhanced flexibility makes React Native one of the best choices for mobile development.
-
Live reload
React Native has a live reloading feature that allows you to see changes in real-time. You can make the modifications in code while the app is loading and it will be reflected with the automatic reload feature. This reload feature saves a lot of time spent on the compilation process.
-
Great Performance
It is generally believed that no other programming languages can beat the performance of Native applications. But React Native app development performs like a native application that speeds up the applications. Further, React Native apps have UI components that improve the customer experience and performance.
-
Presence of Libraries
React Native has pre-written UI components which means that the code is already written and you have to do is implement that. It has the presence of libraries that make the entire application development process very simple. There are libraries like Mocha, Enzyme, Jest, and Chai that help in writing bug-free code.
Why Choose Citrusbug Technolabs For React Native Mobile App Development?
Citrusbug Technolabs has been a trusted mobile app development company since 2013. The company has a plethora of highly trained and trusted software developers who develop high-quality digital products. Citrusbug Technolabs is trusted by top tech giants like Adidas, Nestle, Siemens, and a lot more. The organization assures the design of highly intuitive, responsive, and functional, applications that provide an enjoyable user experience. For more details get in touch with our experts today!!
Conclusion
Ready to bring your mobile app idea to life? Are you looking for expert hands to build your next React Native mobile app? We offer you our dedicated React Native developers for hire, bringing a wealth of experience to the table. From cost-effective development to rich UI, we offer a comprehensive package to meet your mobile app needs. Contact us today and let’s get started.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development