Why Choose React Native for Mobile App Development
- December 27, 2021
-
2722 Views
- by Ishan Vyas

Quick Summary
In this blog, we are discussing why you should choose React Native for mobile app development. Here we’ll have a look at React Native’s popularity along with the top benefits that it offers. We’ll also look at the top companies that have used React Native in their mobile applications.
Cross-platform development has become the latest trend among developers across the globe. And when we are talking about cross-platform development, it’s impossible not to talk about React Native. React Native, which was developed as an internal project at Facebook headquarters, has become the most popular choice for cross-platform mobile development. According to Statista, around 42% of mobile app developers prefer React Native for cross-platform mobile applications.
Smooth development, synchronous API, and fast performance are some of the reasons for React Native’s popularity. But there are a lot of reasons why you must hire React Native app developer for your next project. In this blog, we will discuss these reasons in detail. We also have a look at the famous companies that have employed React Native. But before we dive deep into it, let’s have a look at what React Native is.
What is React Native?
React Native is a framework that enables you to develop native mobile apps using JavaScript. Generally, you’re required to program mobile apps by using Swift/Obj-C (for iOS) and Java (for Android). With React Native, you’re no longer needed to fulfill that requirement. This results in the development of fully functional apps on both platforms. Furthermore, it also takes only one coding language and less time.
Facebook created both React Native and ReactJS. It first created React and then released ReactJS for the web as open source.
However, when it came to their mobile app, Facebook was still struggling. They had to maintain two codebases, each one for Android and iOS. Features that were implemented in Swift on iOS had to be implemented in Java on Android separately. This resulted in asymmetrical apps and work duplication. React Native resolved this problem for Facebook.
The primary objective of React Native was to enable the development of mobile apps. It makes app development simple. React Native enables you to code the app in JavaScript once and then deploy it to both iOS and Android. This makes the life of a developer a lot easy.
The Popularity of React Native
React Native has emerged as a popular choice for building cross-platform mobile applications. But how popular is it? Let’s have a look.
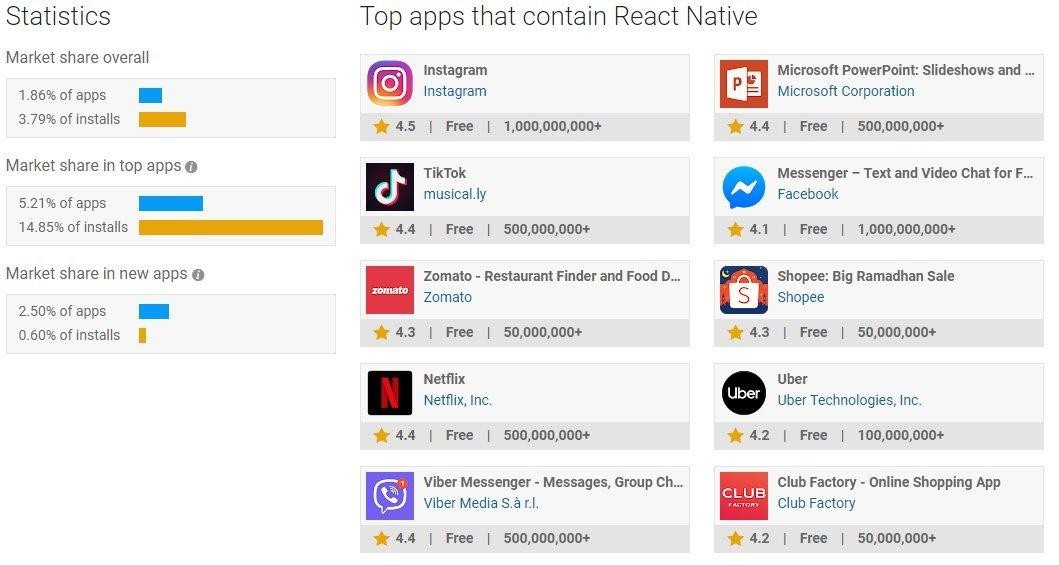
The below images show React Native’s market share.
The above stats are impressive, especially when you see that the top apps in both Play Store and App Store use React Native. Out of the top 500 apps in the US, around 14.85% of all the installed apps are developed with React Native. Also, React Native secures the third position after Android Architecture Components and Kotlin when it comes to the category of top US apps.
Top 8 Reasons to Choose React Native for Mobile App Development
Reusable Code
When you use React Native, there’s no need to write separate codes for different platforms. It’s because developers can use the pre-built libraries that are based on JavaScript. React Native comes with code reusability, which increases efficiency, reduces cost, and speeds up development. The mobile app development process also boosts up due to the presence of existing open-source libraries that includes the UI libraries.
Also, if a company has a web application built on React, it can reuse some of its code to create the mobile application.
Hot Reloading
React Native comes with a hot reloading feature that allows developers to work with the code changes quickly. It also fixes when the app is loading. Once the changes are made, the live feature reloads the entire app automatically. In contrast, the hot reloading reloads only a specific area of the change. Thus, making the development and testing process more manageable. Hot Reloading makes application development quicker, intuitive, and more efficient.
Supports Cross-Platform App Development
If you talk to any developer, they all will have a similar response of how big of a headache it’s to build and maintain apps for both iOS and Android. It’s mainly due to the fact they are written in different languages. Apart from language, it also uses different frameworks.
A single platform for development ensures consistent user experiences across multiple platforms. For cross-platform development, all you need is a skilled and experienced JavaScript developer who is adept with native APIs, native UI libraries, and hybrid app development.
You may also like to read:
Faster App Development
It’s been almost half a decade since the inception of React Native. And in this period, it has built a robust online support community which is growing with each passing day. This also means that there are many relevant components already out there for developers to use. It means that you don’t have to build anything from scratch.
Single code significantly reduces the chances of finding bugs in React Native app development. This means that you can build the minimum viable product (MVP) quickly. You can launch the first version of your app in no time. This version would have the bare minimum functionality and features. You can always keep adding other functionality later on.
After you decide which additional features you want to add, you can simply build them instead of wasting resources and time on creating detailed interfaces.
Third-Party plugins
There are many reusable libraries available online for React Native. And this number will increase with time. If you build an app from scratch and that too with an original software foundation, it can eat up a lot of time and money.
You can overcome this challenge by reusing some of the existing components. This is where 3rd party plugins come into play. With these third-party plugins, you don’t need to use specific Web View functions. React Native can connect the plugin with a native module. There are multiple options by which you can link the processes. These options help in smoother running and faster loading. It also helps in better memory management.
Performance
React Native uses GPU, which offers top-notch speed and performance. Many people still believe that there’s no substitute for performance delivered by native apps. However, React Native delivers almost similar levels of performance to that of native solutions. Excellent performance is one of the reasons why you must consider choosing React Native over WebView-based tools since it enables you to achieve 60 frames per second.
Easier Debugging
With a single codebase for both iOS and Android, the detection of bugs becomes easy. And that’s a huge relief. If you ask any developer, they will only say that debugging is not a very pleasing job. It’s because the testers have to work for hours to identify the exact point where the developer made a syntax error.
With React Native in place, your team doesn’t need to work for countless hours at two different codebases. It’s because a single bug fix will remove the bugs from all other operating systems as well. Thus, allowing you to deliver consistent behavior across platforms.
Also, when you develop a native mobile app, your team requires the Integrated Development Environment (IDE) of a particular platform. However, with React Native, your team can use commonly available tools like Nuclide or console.log.
Developer Availability
One big reason to use React Native is the large community and availability of developers. React Native is backed by Facebook, which is the reason why it has a robust community online. The engineers at Facebook keeps on updating the platform, which keeps it relevant.
JavaScript has enabled several specialists to grow who can develop React Native apps. JavaScript’s maturity and an extensive range of applications allow the new developers to learn the language in less time.
React Native offers you the flexibility to form smaller teams of developers, designers, QA specialists, etc. According to Forbes smaller teams are more innovative and involved, which gives even more reasons to choose React Native.
Top 5 Companies That Use React Native
It’s obvious to have Facebook on the list since it’s the creator of React Native. Initially, React Native was only used for the iOS version. However, later on, it started providing UI for Android as well. Facebook also keeps on optimizing the parts of the applications that are based on React Native. For example, the Event Dashboard, which used to take 2 seconds to launch on iPhone, is now twice as fast as before.
Along with mobile applications, Facebook has also used React Native to develop the Facebook Ads application, making it the first cross-platform application in React Native’s history.
Walmart
Walmart is one of the giant corporations globally, with more than $500 million annual revenue. Its application comes with the feature of online shopping, in-store price checks, and product search. It also has a Walmart Pay mobile wallet system that customers use for making payments. It’s important to note that 95% of Walmart’s codebase is shared between iOS and Android app. Therefore, the simultaneous work on both platforms reduces the labor cost to almost half.
Adidas Glitch
Adidas Glitch is an application that enables customers to build shoes as per their desire. Adidas built this mobile app after a lot of considerations. They decided to choose React Native for Android and iOS apps.
Pinterest is a social media platform that has a collaboration approach. This platform is all about exchanging and sharing ideas in the form of videos and images. A lot of users started sharing these ideas through mobile phones. That’s why Pinterest decided to switch to React Native. It took ten days to complete the iOS implementation. Additional two days were required to port the screen to Android. This helped them to save implementation time by over a week.
Tesla
Known for its electric car manufacturing, Tesla uses React Native for its mobile app development. Both their iOS and Android apps look the same for their users. Furthermore, most of the functionalities also work the same for both platforms, including a panoramic roof, charging, and horn.
Conclusion
React Native is a complete package when it comes to cross-platform mobile application development. It helps in stable and high-quality app development for both iOS and Android platforms. I hope this blog helped you to understand its outstanding benefits. You can leverage the React Native benefits by contacting a reputed React Native development company. You can also hire React Native developers from offshore development companies to fulfill your mobile app development needs.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development