React Native and Flutter have become quintessential mobile app development technologies in today’s digital landscape. Both innovative technologies are very useful in developing effective Android and iOS applications. However, in order to draw a proper comparison between the two technologies, it is quite important to understand the differences between the two. In this blog, we are going to compare Flutter app development and React Native app development.
What is Flutter?
Flutter is an open-source technology developed by Google in December 2018. Developers and businesses use this technology to develop innovative native applications for iOS and Android. In addition, Flutter provides amazingly high performance and ease of development for developers. Flutter app development uses the Dart programming language and replaces traditional JavaScript. A prominent mobile app development company would often prefer the Flutter framework to develop cross-platform apps with the help of a single codebase. Developers can use the framework to develop applications for mobile platforms, the web, and desktops with a single toolkit.
You may also like to read:
10 Reasons to Use React Native for Mobile App Development
Features of Flutter
- Hot Reload: This feature enables the developers to view changes in the code during Flutter app development and instantly present them on the UI.
- Cross-Platform Development: Mobile app development for different platforms becomes easier with Flutter using the same codebase.
- Incredible Widget Library: Flutter app development provides a huge widget library with tons of options such as Material Design and Cupertino pack.
- Open-Source: Google has made Flutter an open-source platform.
Benefits of Flutter
- The Flutter framework provides the best scope to reduce time-to-market, reduce the necessary resources, and also cut down the app development costs. Above all, developers can use a single codebase for developing apps for multiple platforms.
- Flutter is ready with a high-performance rendering engine known as Skia. This enables the developers to have low-level rendering support and customizable UI.
- Clear documentation and a big community of developers are also some additional benefits of Flutter app development.
- Tech giant Google provides constant support and updates to the framework over the years.
What is React Native?
React Native is an open-source JavaScript mobile framework that helps developers to develop cross-platform apps for both Android and iOS with the help of the same codebase. Facebook started the React Native project back in 2015, and soon became one of the most popular solutions for mobile app development. This framework is known for combining the best of native development with React to develop intuitive user interfaces. For this reason, many businesses want to hire React Native developers for their projects.
Features of React Native
- UI Focused: React Native for mobile app development gives a lot of attention to the design of app UI. The framework is responsive and provides great rendering capabilities.
- Familiar Programming Language: This framework uses the widely popular JavaScript to develop applications. Thus, there is an abundance of talent to develop with React Native.
- 3rd Party Library Support: React Native for mobile app development provides access to a lot of 3rd party libraries. Thus, developers have a lot of freedom to think outside of the box
- NPM Installation: The use of Node Package Manager makes the React Native installation process incredibly faster and easier
Benefits of React Native
- It is one of the most popular open-source frameworks that enables developing apps with JavaScript and rendering them with native UI elements.
- React Native is very easy to learn and implement because it uses JavaScript. Developers can instantly start working with React Native framework.
- There is a vast collection of third-party well-organized libraries which makes React Native for mobile app development highly suitable.
- React Native has an even larger community than Flutter. It is very large, robust, helpful, and engaging for developers.
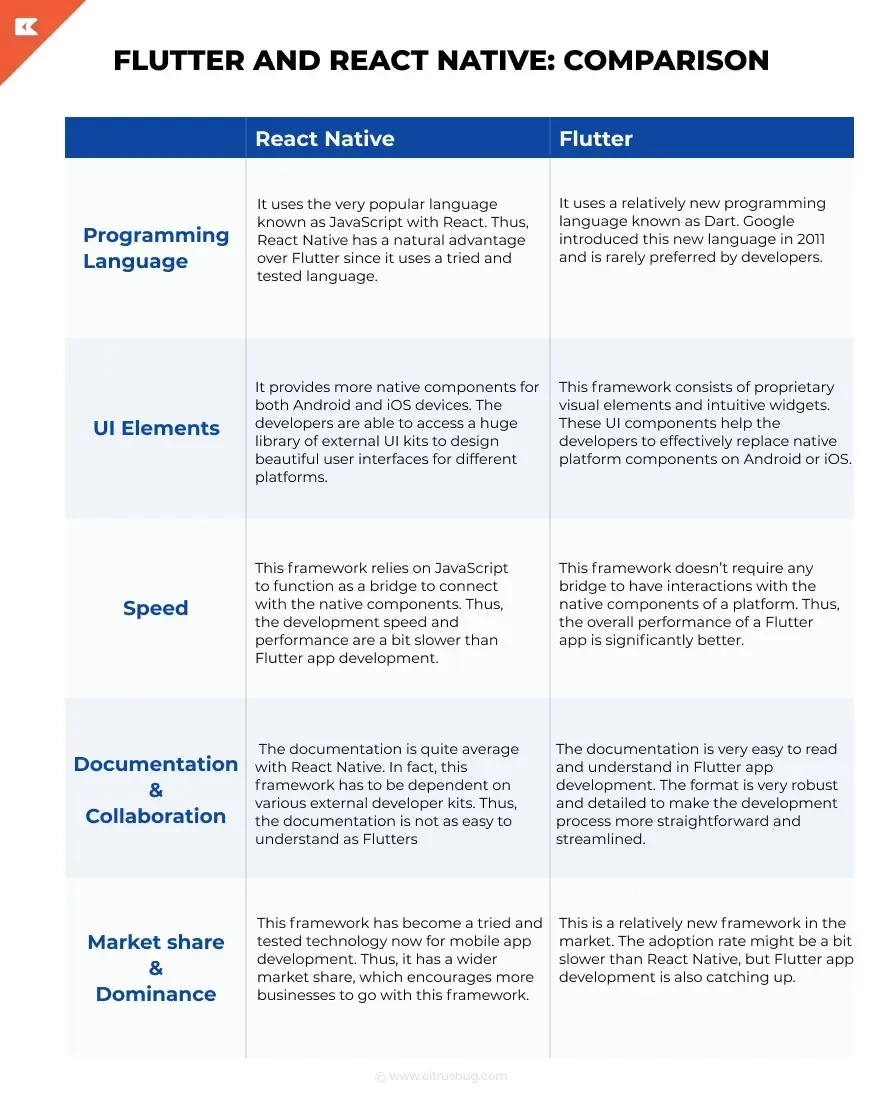
Flutter and React Native: Comparison

Conclusion
So we can conclude that between Flutter and React Native no one is a clear winner. Each project is different so choosing the right framework depends completely on your project requirements. If you are still in doubt about which option is best suited for your needs, don’t hesitate to reach out to our team at Citrusbug Technolabs. As a trusted React Native development company, with our expertise, we can guide you toward the right choice for your project.





 SaaS Development
SaaS Development Web Application Development
Web Application Development Mobile Application Development
Mobile Application Development Custom Software Development
Custom Software Development Cloud Development
Cloud Development DevOps Development
DevOps Development MVP Development
MVP Development Digital Product Development
Digital Product Development Hire Chatbot Developers
Hire Chatbot Developers Hire Python Developers
Hire Python Developers Hire Django Developers
Hire Django Developers Hire ReactJS Developers
Hire ReactJS Developers Hire AngularJS Developers
Hire AngularJS Developers Hire VueJS Developers
Hire VueJS Developers Hire Full Stack Developers
Hire Full Stack Developers Hire Back End Developers
Hire Back End Developers Hire Front End Developers
Hire Front End Developers AI Healthcare Software Development & Consulting
AI Healthcare Software Development & Consulting Healthcare App Development
Healthcare App Development EHR Software Development
EHR Software Development Healthcare AI Chatbot Development
Healthcare AI Chatbot Development Telemedicine App Development Company
Telemedicine App Development Company Medical Billing Software Development
Medical Billing Software Development Fitness App Development
Fitness App Development RPM Software Development
RPM Software Development Medicine Delivery App Development
Medicine Delivery App Development Medical Device Software Development
Medical Device Software Development Patient Engagement Software Solutions
Patient Engagement Software Solutions Mental Health App Development
Mental Health App Development Healthcare IT Consulting
Healthcare IT Consulting Healthcare CRM Software Development
Healthcare CRM Software Development Healthcare IT Managed Services
Healthcare IT Managed Services Healthcare Software Testing services
Healthcare Software Testing services Medical Practice Management Software
Medical Practice Management Software Outsourcing Healthcare IT Services
Outsourcing Healthcare IT Services IoT Solutions for Healthcare
IoT Solutions for Healthcare Medical Image Analysis Software Development Services
Medical Image Analysis Software Development Services Lending Software Development Services
Lending Software Development Services Payment Gateway Software Development
Payment Gateway Software Development Accounting Software Development
Accounting Software Development AI-Driven Banking App Development
AI-Driven Banking App Development Insurance Software Development
Insurance Software Development Finance Software Development
Finance Software Development Loan Management Software Development
Loan Management Software Development Decentralized Finance Development Services
Decentralized Finance Development Services eWallet App Development
eWallet App Development Payment App Development
Payment App Development Money Transfer App Development
Money Transfer App Development Mortgage Software Development
Mortgage Software Development Insurance Fraud Detection Software Development
Insurance Fraud Detection Software Development Wealth Management Software Development
Wealth Management Software Development Cryptocurrency Exchange Platform Development
Cryptocurrency Exchange Platform Development Neobank App Development
Neobank App Development Stock Trading App Development
Stock Trading App Development AML software Development
AML software Development Web3 Wallet Development
Web3 Wallet Development Robo-Advisor App Development
Robo-Advisor App Development Supply Chain Management Software Development
Supply Chain Management Software Development Fleet Management Software Development
Fleet Management Software Development Warehouse Management Software Development
Warehouse Management Software Development LMS Development
LMS Development Education App Development
Education App Development Inventory Management Software Development
Inventory Management Software Development Property Management Software Development
Property Management Software Development Real Estate CRM Software Development
Real Estate CRM Software Development Real Estate Document Management Software
Real Estate Document Management Software Construction App Development
Construction App Development Construction ERP Software Development
Construction ERP Software Development